When words aren’t enough: The use of imagery in UX

Humans are creatures which rely heavily on visual stimuli to make sense of the world around them. From knowing when fire ambers are hot to the touch to discerning whether fruit is ripe or not, we are able to process visual information instantly by interpreting colours, shapes and forms, allowing us to attach meaning to things. Up to 90% of information that is transmitted to our unusually large brains is visual, which makes imagery a powerful tool to transfer ideas and evoke emotional responses.
UX designers know they have up to 7–8 seconds to capture a user’s attention before they click through to another competitor’s site, and the use of persuasive imagery is a surefire way to try and retain them. Humans are able to process visual information from an image far quicker than text. This has the power to summon emotional responses and provide depth and context to brands and products. It creates a more immersive experience for the user, captivating their attention and emotions.
But the true power of imagery is that it transcends language barriers and helps illiterate audiences understand messaging through visual literacy.

Targeting the senses
The saying ‘a picture is worth a thousand words’ refers directly to the power of visual marketing as it gives humans something deeper to connect with beyond text. This is because the human senses are intentionally targeted and stimulated, setting off subconscious triggers which impact a user’s perceptive abilities and buying habits. When images immerse a user into the world in which the product or brand lives, it immediately makes it easier for the user to craft their own narrative and project the idea of having or owning the product within their personalised context.
When confronted with a powerful image, consumers immediately connect with the brand on an emotional level and ‘feel’ their senses being stimulated when thinking about owning the product. For example; seeing an aspirational image of an athlete wearing Nike products, users can project themselves onto the brand, wearing the products and thus living the brand.
Humans are good at picking up emotional queues and transferring them onto unrelated products and services. The Halo Effect is a funny human quirk which marketers have clapped onto in a large way. The effect is a cognitive bias which sees us feeling positive about a brand or product’s overall characteristics after initially identifying one likeable thing about it. For example, if you think someone is smart then you automatically assume they are a good person because the Halo Effect means our overall evaluation of a person (or brand) is affected by our impression of one characteristic.
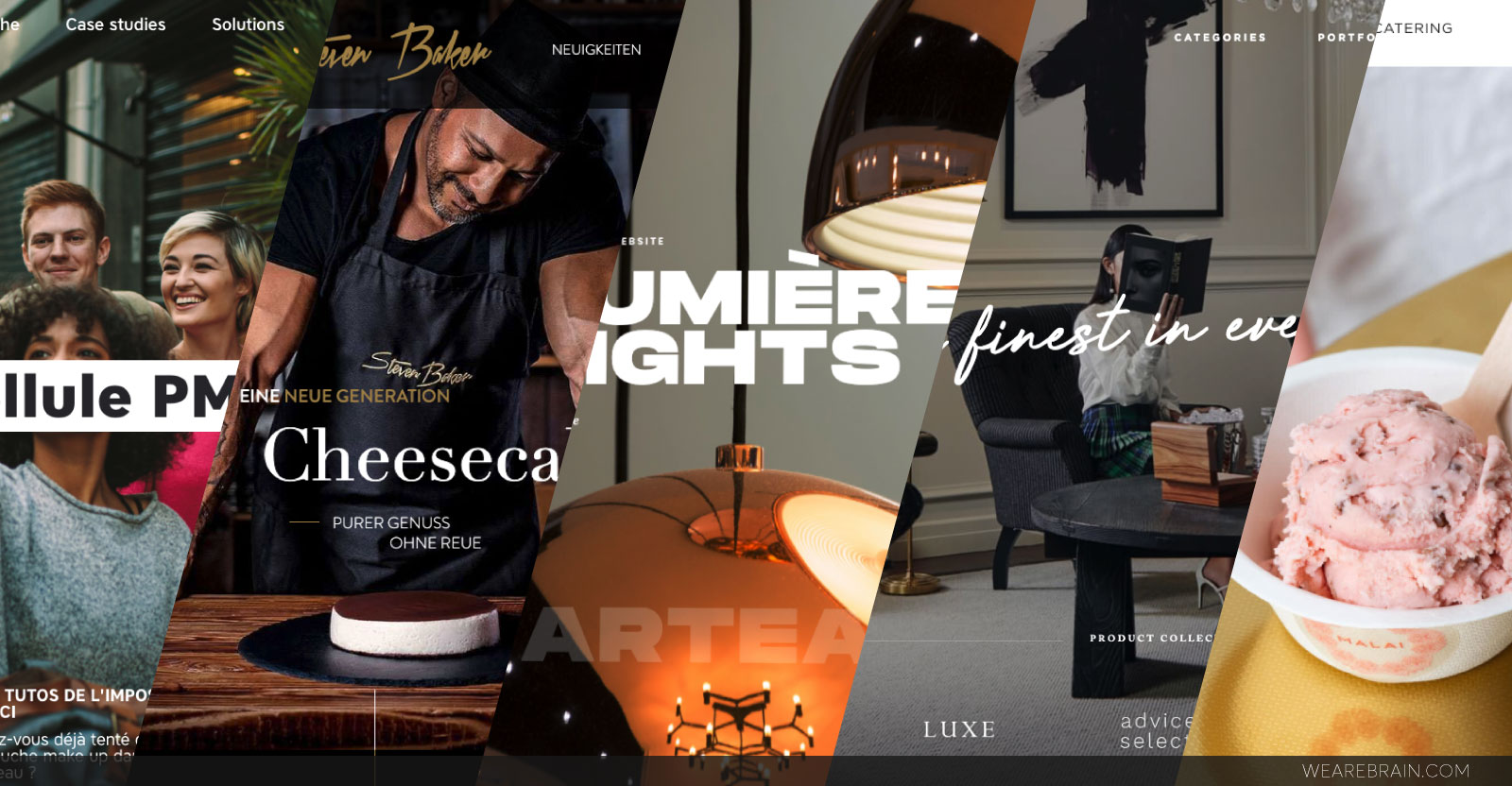
UX designers must aim to boost mental stimulation through powerful imagery. A popular trend in current website and mobile app UX design is the use of full-width hero images. Why? Because they work. They provide an immediate immersive experience by confronting the user first-off with a strong, high-resolution image which evokes an emotional response. When a user’s emotions are triggered, their attention is acute and fertile to the oncoming messaging. The image is seen first, the copy second.

Tips for using imagery in UX
According to Dr Jakob Nielson’s eye-tracking research results, “irrelevant, unnatural, and low-quality images don’t contribute to making your message clear and attractive, as users usually ignore them.” Image quality is of paramount importance, as it not only makes it easier for a more immersive experience to your brand or product, it also plays into the Halo Effect which makes people associate high-quality imagery with a high-quality product.
Use strong images which complement your text rather than speak for it. Images should be exciting and work in tandem with your content. If you are using text-on-image, be sure that the central part of the image is prominent and the text is short, sharp and above all, understandable.
Use images which relate directly to your content where users will intuitively respond well to them to ensure a fluid user experience. The images you use should help the user completely understand what you are communicating and should assist in reinforcing your ideas. The more natural and genuine the images, the better. Humans respond positively to seeing people, especially faces. Eye-tracking studies have shown that people are drawn to information when presented in relatable images associated (directly or indirectly) with a user’s current task. Images that are purely decorative are often overlooked, so make sure every image tells a story which aligns with your brand or product.
Try to avoid irrelevant and unrealistic imagery. People are really perceptive with emotional queues and can easily pick up on insincerity. By using large, captivating photos or images of human faces displaying positive emotions, users are stimulated to echo the emotions displayed on screen — we naturally return a smile with a smile. And people are more inclined to purchase when they are happy than when they are not, obviously.
Takeaway
Choose strong imagery that complements your overall brand story and aim for a personalised human connection which instils a memory among users. You may take a beautiful photo or design a visually pleasing image, but if it does not engage the user it remains irrelevant to your purpose. Also, try to use a few large, high-quality images rather than many little ones. If you follow these basic principles you will be well on your way to creating memorable user experiences through the power of visual storytelling.
Martijn Hinfelaar
Working Machines
An executive’s guide to AI and Intelligent Automation. Working Machines takes a look at how the renewed vigour for the development of Artificial Intelligence and Intelligent Automation technology has begun to change how businesses operate.